FareHarbor Booking Flows
Check out all of the wonderful ways FareHarbor can be utilized for your website

FareHarbor Embeds
Item Grid Embeds
FareHarbor Item Grids are a great way to embed a visual display of products right on your website. Select the specific activities you want to show and let customers choose the activity they would like to book from a grid of choices.
Calendar Embeds
Similar to the item grid embed, the calendar embed script will allow you to embed a calendar directly onto a website. This will allow a customer to choose the date on the website and be sent directly into the book form. Works excellent for any item or group of items with an erratic schedule.
Small Calendar
- The small calendar embed contains the same information as the calendar above, but in a more condensed view. Making it easier to use for certain activities, screen sizes, and can embedded in some sidebars.

Client Examples
The above options can be combined in a variety of ways to tailor the optimal booking experience for your customers. Here are a few examples of how some of our clients are using FareHarbor on their websites.
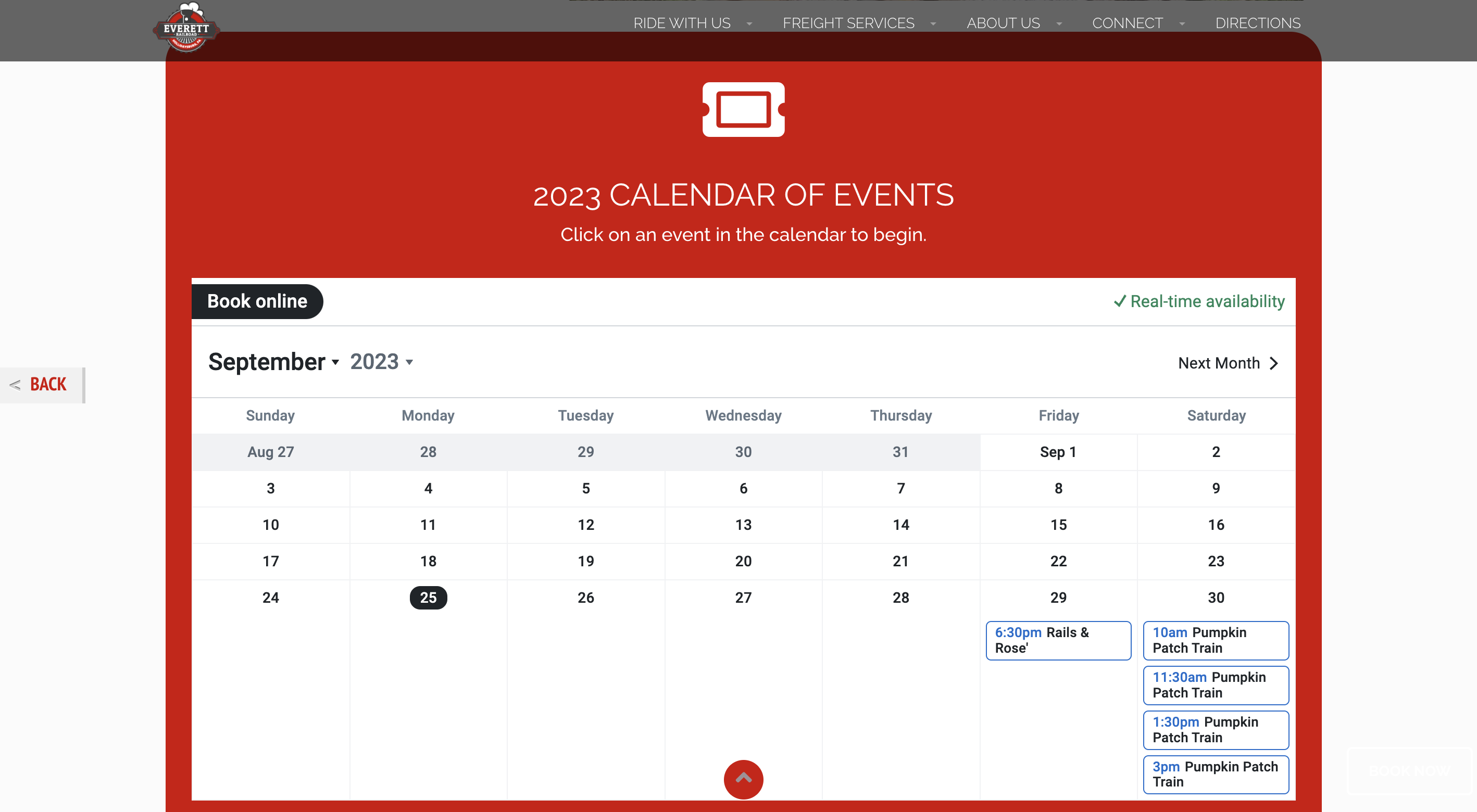
Everett Railroad
In this example the client is utilizing the large calendar embed to display all of their events for the year. On this page, the customer has the ability to go through their calendar and choose the date that they want.
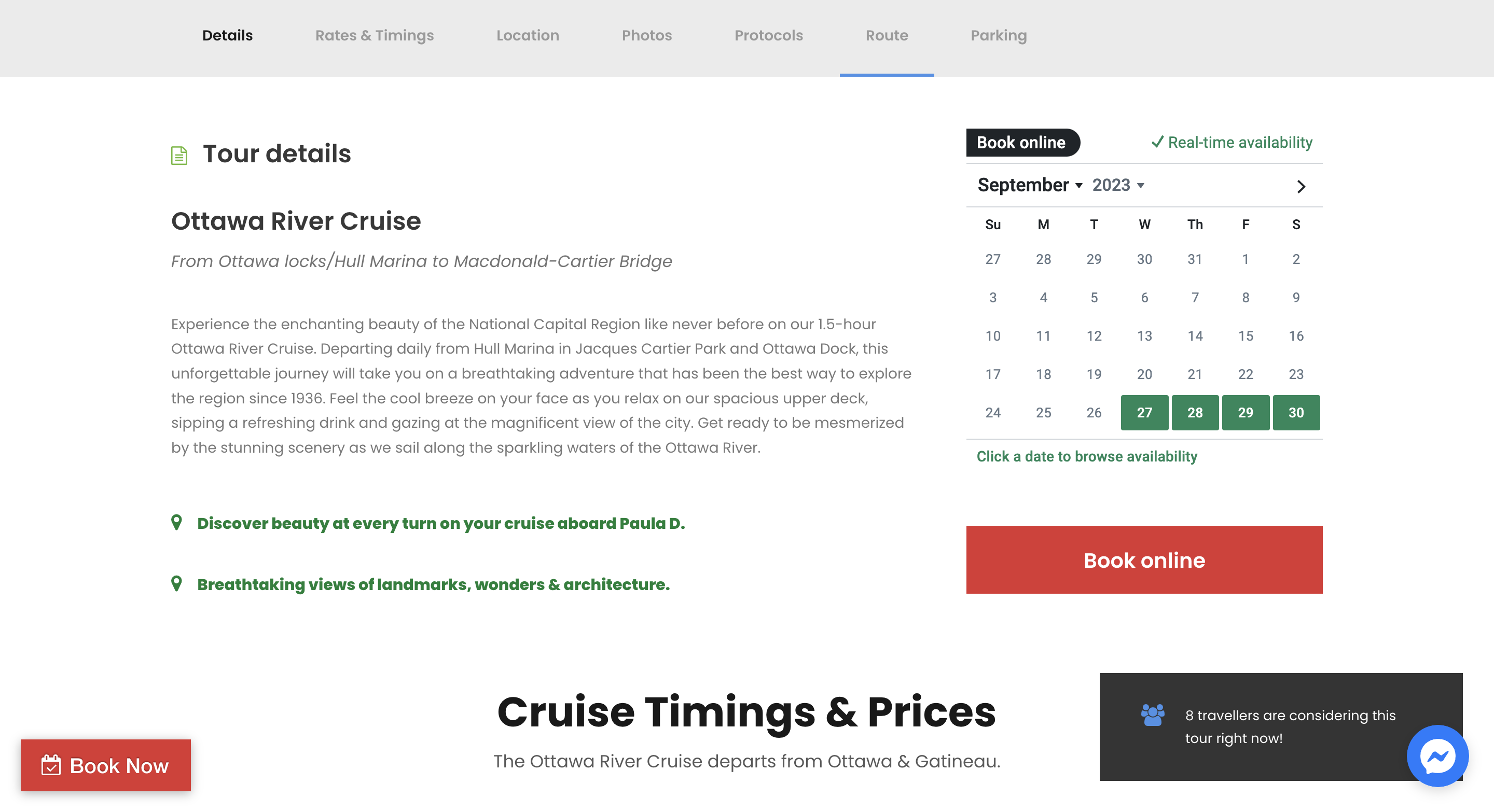
Ottawa River Cruise
This client is using multiple integrations on the page to give their customers different options to choose from. This page contains a small calendar embed in the sidebar, an item specific book button below the calendar, and a floating book button that displays all of their offerings. This is a great way to utilize all of the FareHarbor software to provide their customers with an intuitive and user friendly booking experience.
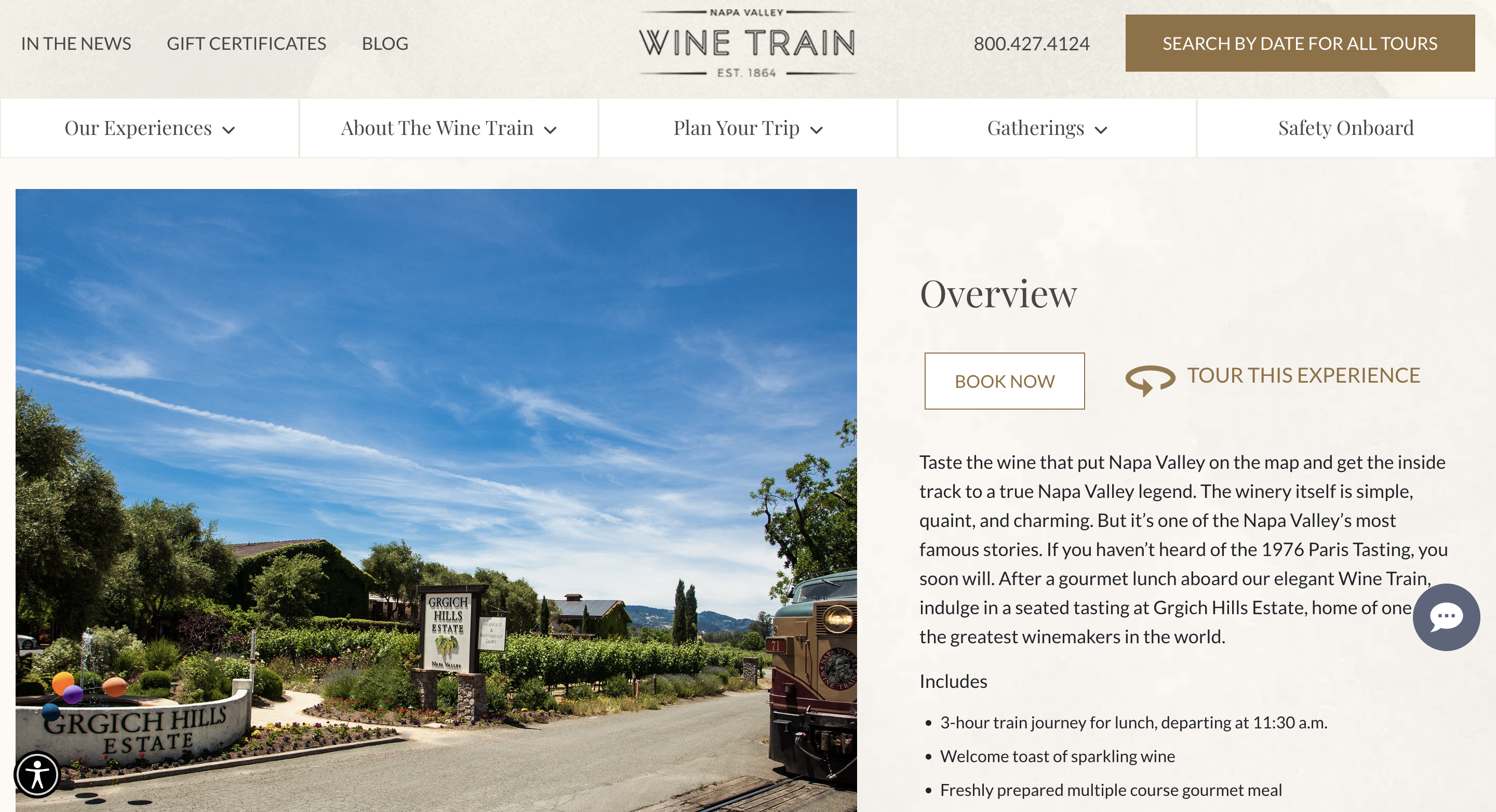
Napa Valley Wine Train
In this example the client is using a book button in the Header of their website that is linked to the "Search By Date" feature that FareHarbor offers, giving their customers the option to choose a date on the calendar and pick which tour offering that is available that day. Also, on this page the client is using a book button for a specific item for the customer to choose a date in which they would like to book that offering.